Minificare
Minificare il codice perche' vengano trasmessi meno bytes sul web, accorpando piu' files; talvolta per renderlo illeggibile.

Minificare e' un termine che si usa spesso per il css e per javascript.
I framework per il web piu' famosi hanno tutti una versione integrale, human readable, e una minificata, per non trasmettere bytes inutili. Ecologica direi, non solo per il vantaggio di avere siti piu' veloci.
I file css e javascript sono presenti in tutti i siti. Spesso ce ne sono molti perche' si riutilizzano varie soluzioni. Ogni richiesta di un nuovo file rallenta la composizione del sito, cosi' si usano due tecniche:
- accorpare tutti i .js in un unico (di solito .min.js) e ridurre la lunghezza dei nomi di funzioni e variabili
- comprimere l'output con gzip o simili.
L'accorpare i files in uno unico per tipo (uno per i css e uno per js) ha gia' i suoi vantaggi, ma l'ottimizzazione dei nomi usati permette di risparmiare tantissimi bytes.
La tecnica di ridurre il nome delle variabili e delle funzioni viene presa a prestito dai software di offuscamento che nascondono il sorgente alla vista umana, per rendere piu' difficile la copia. Le chiamate alle librerie di sistema non possono essere ridotte, ma tutte le altre si'. Di fatto si impone la riscrittura del codice.
E' vero che si offusca, ma anche si riduce. Nel caso di software non compilato e' questo il risultato principale; nel caso del software compilato la decompilazione e' meno utile.
Nel caso dei css il vantaggio consiste soprattutto nel rimuovere gli spazi, perche' gli id e le classi non si possono cambiare, se non in ambienti come wordpress che ha il pieno controllo del tema.
Nel caso dei js il vantaggio e' maggiore. In ogni caso e' uso distribuire sempre entrambi (versione .js e .min.js ) corredati degli altri files (immagini, font, etc) licenze e documentazione tecnica e d'uso.
Un esempio ? Materializecss, ma anche getbootstrap; anche jquery e jqueryUI, ma tutti: si trovano nel web e su github.
Per gli sviluppatori l'effetto concreto e' che per apportare modifiche o sviluppare ulteriormente il sorgente si lavora sempre sul codice non minificato.
Il sorgente minificato non diventa compilato. La compilazione rende un sorgente human readble leggibile anche da una macchina.
I sorgenti minificati invece continuano ad essere interpretati volta per volta, salvo l'uso di cache.
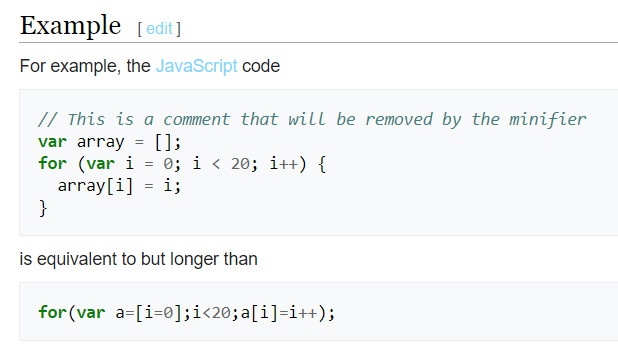
Nell'immagine e' evidente come i comandi non possano essere minificati perche' devono ancora essere interpretati. Resta la sintassi del linguaggio. I nomi di funzioni e variabili, e gli spazi e i commenti, sono ridotti o tolti se inutili.
Sempre nell'esempio, molto semplice, la minificazione non incide sulla leggibilità, ma nei progetti di grandi dimensioni il risultato e' scarsamente leggibile.
Spataro
Partecipa anche tu:
Ti possono interessare anche: